As CSS3 becomes more robust and is more widely supported, the options for fun modern design elements that can be created without graphics are … [Read more…]
CSS Data Table Techniques and Resources
Tables continue to be one of the best ways to present a lot of information in a easy-to-read manner. From side-by-side comparisons to big data … [Read more…]
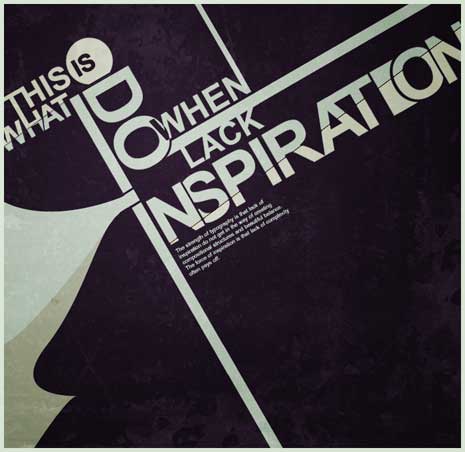
Create Digital Poster Design with CSS3 Only
Follow this walkthrough of making a digital poster design made purely of HTML and CSS. Being a design that makes use of CSS3 properties, it’s only … [Read more…]
The Most Important CSS3 Properties Explained
It’s an exiting time for web designers. Major new browser releases are coming in very fast and with them massively extended support for CSS3. … [Read more…]
How To Use CSS3 Pseudo-Classes
CSS3 is a wonderful thing, but it’s easy to be bamboozled by the transforms and animations (many of which are vendor-specific) and forget about the … [Read more…]
Ultimate Collection of CSS3 Tools For Your Next Web Development
Along with the HML5 phenomenon that swept away the web design community, CSS3 also made a mark. CSS3 is the new addition to the stylesheet community … [Read more…]
50+ Awesome CSS3 Techniques for Better Designs
CSS3 is gaining momentum, despite the fact that the standard hasn’t even been finalized. There are hundreds of tutorials out there to teach designers … [Read more…]
70 Must See CSS3 Tips, Tricks And Tutorials
CSS level 3 has been under development since December 15, 2005. CSS3 is modularized and consists of several separate recommendations. CSS3 is one of … [Read more…]
3d animation using pure CSS3
The perspective property is what we need to create the 3d effect. Using transform and transition, we can create 3d animation using pure CSS3. Colorful … [Read more…]
A Comprehensive Guide to CSS Resets
This guide examines the infinite-like variety of CSS resets created by web developers and designers across the world. While almost all of these CSS … [Read more…]
Why We Should Start Using CSS3 and HTML5 Today
For a while now, here on Smashing Magazine, we have taken notice of how many designers are reluctant to embrace the new technologies such as CSS3 or … [Read more…]
10 CSS3 Properties you Need to be Familiar with
We’ve already covered the thirty CSS selectors that we should all memorize; but what about the new CSS3 properties? Though most of them still require … [Read more…]
A Comprehensive Guide to CSS 3 Transitions
As demand for Adobe Flash exponentially grows, so does the need for alternative forms of web based animation. Part of the reason for this push is … [Read more…]
20 Interesting CSS3 Examples & Demos & Tutorials
Understanding the css3 properties that are already being implemented by browsers, you’ll have a leg up on the technology that will be helping to make … [Read more…]
The 30 CSS Selectors you Must Memorize
So you learned the base id, class, and descendant selectors – and then called it a day? If so, you’re missing out on an enormous level of flexibility. … [Read more…]
The !important CSS Declaration: How and When to Use It
When the CSS1 specification was drafted in the mid to late 90s, it introduced a rule called the !important declaration that would help developers and … [Read more…]
20 Latest Useful CSS Techniques, Tutorials and Tools
The front-end developers always search for new techniques to improve their experience. We find out some more advanced CSS techniques with tutorials … [Read more…]
Way Cool CSS3 Typography Experiments
CSS3 opens up new avenues for design and creativity on the web, with the ability to better control the display of content through the browser. One of … [Read more…]
10 Random CSS Tricks You Might Want to Know About
CSS is the fundamental way of styling our web pages. Its deceptively easy syntax allows us to do many things to affect the visual layer of our work. … [Read more…]
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
Often used on e-commerce or large scale websites, mega menus are becoming more and more popular, as they offer an effective solution to displaying a … [Read more…]
- « Previous Page
- 1
- 2
- 3
- 4
- 5
- …
- 13
- Next Page »