HTML5 and CSS3 are great languages to start off learning with, and I’ve always thought that one of the best ways to start learning is to just dive in … [Read more…]
25 Awesome CSS3 Menu Tutorials
It is very important for both, amateur and professional web designers and developers, to stay updated with all the latest and advance techniques and … [Read more…]
25 Coolest CSS3 Effects Roundup from 2012
It’s most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, … [Read more…]
10 of the coolest CSS3 and CSS effects
We all know it and we all love it, and of course by now you probably already know I am talking about CSS and CSS3. Actually, we should probably take a … [Read more…]
How to Create Accordion Menu CSS3 + jQuery
As you may noticed a few days ago we released a tutorial about How to Create an Accordion Menu in Pure CSS3. As this pure CSS3 Accordion Menu will not … [Read more…]
33 Fresh jQuery And CSS3 Tutorials
In this post we have compiled some useful jQuery and css3 tutorials. Enjoy!! If you like these tutorials you might also want to check out our … [Read more…]
15 Amazing CSS3 Text Effects
CSS3 boasts some turely amazing text effects that can help you make your website look really impressive and stylish. Designers loves clean and cool … [Read more…]
Guide to CSS Animations – Resources and Tutorials
CSS animations are becoming quite popular and I decided to compile a list of useful resources and tutorials for those that haven’t spent that much … [Read more…]
What’s New In CSS3 And Effective Tools&Generators
CSS is primarily used to make the separation of document content (written in HTML or a similar markup language) from document presentation, including … [Read more…]
20+ Enhancing CSS3 tools and generators
CSS3 is an enhanced version of the Cascading Style Sheets specification, and it comes with many enchanting features that revolutionize Web layout and … [Read more…]
Enhance Your Sites with CSS3 Animations
The W3C’s CSS ‘Animations’ module has taken a while to catch on. With limited browser support, it has not proven to be one of the mostly widely used … [Read more…]
23 Creative Uses of CSS3 Text Effects to Enhance Your Web Presence
Is your text blurred with Photoshop? If yes, CSS3 offers some great text effects. To give a website a visually impressive look, designers put emphasis … [Read more…]
Create a Swish CSS3 Folded Ribbon in Five Minutes
Take one line of markup, a couple of CSS3 rules (no images), and you can have yourself a swish folded ribbon effect in five minutes. Let’s see how.. … [Read more…]
30 Excellent CSS3 Tutorials
In this post we have collected some useful and fresh CSS3 tutorials for developers and designers. If you like these CSS3 tutorials you might also want … [Read more…]
Having Fun With CSS3: Spinning Newspapers
Imagine a cop drama taking place in the 1930s. After a streak of bank heists, a young detective is given the case of his life. He accepts the … [Read more…]
CSS3 vs. Photoshop: Complex Backgrounds
This tutorial will outline how to create complex backgrounds which, in the past, could only be achieved by slicing up a design created in Photoshop or … [Read more…]
Free CSS3 Video Tutorials from Think Vitamin
Back in March 2011 we reported that Think Vitamin were offering free access to their entire CSS3 Video Training Course for 24 hours only. I’m … [Read more…]
Amazing CSS3 techniques you should know
CSS3 is taking web development and web design to a higher level. In this article, I have compiled examples of amazing CSS3 techniques that will … [Read more…]
CSS3 and HTML5 Toolbox Starter
As designers and developers we tend to always be on the look out for awesome resources to add to our virtual toolboxes. With the web design landscape … [Read more…]
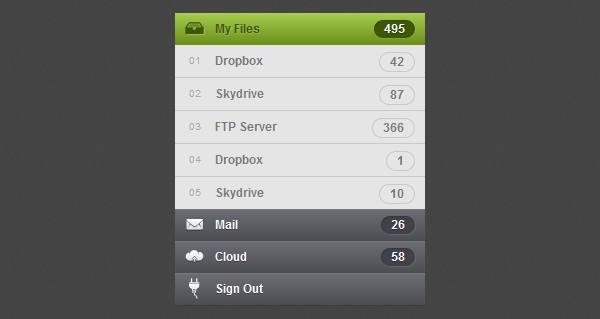
Making a CSS3 Animated Menu
In this short tutorial, we will be using the power of CSS3 effects and transitions, to build a JavaScript-free animated navigation menu which you can … [Read more…]
- 1
- 2
- 3
- …
- 6
- Next Page »