In the world of web development tools and technologies are constantly evolving. While some die a natural death others carry on with new generations of … [Read more…]
Eric Meyer on CSS
Eric Meyer (@meyerweb) is a CSS champion, author, and co-founder of the An Event Apart conferences. He talked about the end of an era of layout (and … [Read more…]
Must Read CSS3 Tutorials
Are you new to CSS3? If so then you have hit the jackpot. We have scoured the web for the absolute best in CSS3 training and compiled it into one … [Read more…]
15 great HTML5 and CSS3 generators
HTML5 and CSS3 are great languages to start off learning with, and I’ve always thought that one of the best ways to start learning is to just dive in … [Read more…]
25 Awesome CSS3 Menu Tutorials
It is very important for both, amateur and professional web designers and developers, to stay updated with all the latest and advance techniques and … [Read more…]
25 Coolest CSS3 Effects Roundup from 2012
It’s most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, … [Read more…]
10 of the coolest CSS3 and CSS effects
We all know it and we all love it, and of course by now you probably already know I am talking about CSS and CSS3. Actually, we should probably take a … [Read more…]
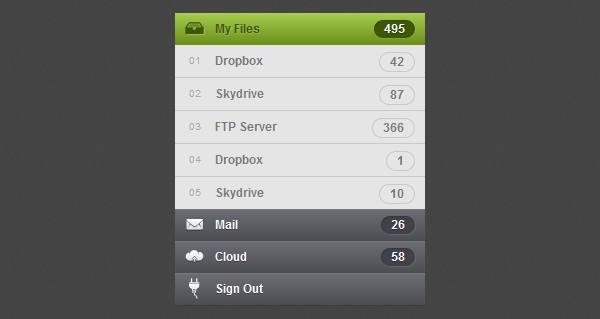
How to Create Accordion Menu CSS3 + jQuery
As you may noticed a few days ago we released a tutorial about How to Create an Accordion Menu in Pure CSS3. As this pure CSS3 Accordion Menu will not … [Read more…]
15 Amazing CSS3 Text Effects
CSS3 boasts some turely amazing text effects that can help you make your website look really impressive and stylish. Designers loves clean and cool … [Read more…]
10 Typography Tools for CSS
If you have spent any amount of time in the website design game, you know that CSS is a staple you can’t ignore. As Flash takes a back seat more and … [Read more…]
Guide to CSS Animations – Resources and Tutorials
CSS animations are becoming quite popular and I decided to compile a list of useful resources and tutorials for those that haven’t spent that much … [Read more…]
10 Helpful Free CSS3 Generator
CSS 3 is the modularization of Cascading Style Sheets to let additions to the specification. It boasts some outstanding features that have … [Read more…]
What’s New In CSS3 And Effective Tools&Generators
CSS is primarily used to make the separation of document content (written in HTML or a similar markup language) from document presentation, including … [Read more…]
20+ Enhancing CSS3 tools and generators
CSS3 is an enhanced version of the Cascading Style Sheets specification, and it comes with many enchanting features that revolutionize Web layout and … [Read more…]
The Guide To CSS Animation: Principles and Examples
With CSS animation now supported in both Firefox and Webkit browsers, there is no better time to give it a try. Regardless of its technical form, … [Read more…]
Enhance Your Sites with CSS3 Animations
The W3C’s CSS ‘Animations’ module has taken a while to catch on. With limited browser support, it has not proven to be one of the mostly widely used … [Read more…]
23 Creative Uses of CSS3 Text Effects to Enhance Your Web Presence
Is your text blurred with Photoshop? If yes, CSS3 offers some great text effects. To give a website a visually impressive look, designers put emphasis … [Read more…]
Create a Swish CSS3 Folded Ribbon in Five Minutes
Take one line of markup, a couple of CSS3 rules (no images), and you can have yourself a swish folded ribbon effect in five minutes. Let’s see how.. … [Read more…]
100 Great CSS Menu Tutorials
Navigation is such an important part of your website. It’s how your visitors navigate to the main areas of your site and makes it easy for them to … [Read more…]
Real World CSS Practices
I’ve been working with CSS for quite a few years now. Based on that experience, this article will share some of the best habits and practices that I … [Read more…]
- 1
- 2
- 3
- …
- 13
- Next Page »