CSS frameworks are the best things which happened to us when it comes to web projects, and with the advent of responsive design, the uses and benefits of these frameworks have never been more. The main function which a CSS framework provides is to develop sites without the need of getting into tedious codes and writing the basic CSS styles, which saves a lot of time and energy.
A good CSS framework, also known as boilerplate, can help you in more than one way and reduce your developmental costs by handling and rectifying your design process. Frameworks also help in increasing the user experience as now your website can be scaled properly and work uniformly on all devices. Not just this, these frameworks also help you in creating mobile websites also as they now come with responsive layouts. Now that you know how useful frameworks or boilerplates can be, below mentioned are a few of them which are worth considering.
1. Gumby 960 Grid Responsive CSS Framework
With the choice of downloading in single bundle, 12, 16 and hybrid 12/16 column version, Gumby is a good option to go for when it comes to frameworks. It has a framework which has an easy interface and you can quickly put together the functional prototypes. Not just the user-friendly features, this framework also has a lot of style packed in it in the form of common elements like forms and dropdown. It is one of the most useful and malleable framework present when it comes to working with grids and ensuring familiarity at the same time.
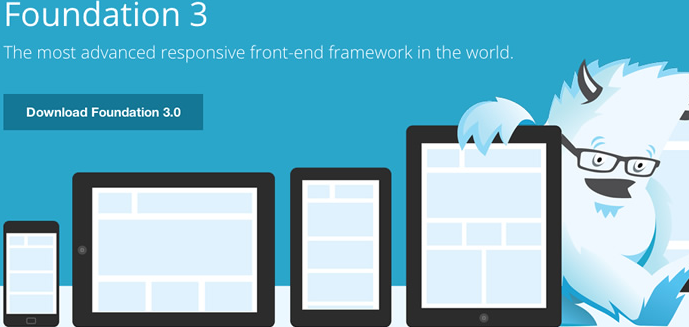
2. Foundation 3
This new version of the very popular framework is a good option to give a shot as it is built with Sass. Knows by its tagline which is the most advanced front-end framework ever, it allows you to develop itself and provides you with an array of new tools. Foundation 3 comes with a number of different styles, layout constructs and elements, and also enables you to put together page layouts very quickly for various devices. These devices include all the mobile devices and desktop devices. Other than this, this framework also helps in putting together prototypes which can be adapted and styled into production codes, and you can manage with only one site as it allows you to provide the viewers with a good and strong experience with a strong grid with exact same mark up.
3. Bootstrap
Well known Bootstrap is out with its second version and it is highly useful in developing web apps. Built with latest technology and tools, it provides you with a front end toolkit which speeds up the development process. Though it still misses out on responsive feature by default, it provides you with stylish buttons, grids, tables, navigation and all of this in a very light framework. If responsive design is something you want to be incorporated in the framework then you can do it separately by adding Meta tag and additional stylesheet within the document.
4. Susy
This isn’t really a grid framework based on fit all sizes concept. IN fact, it is a simple system which will make sure that your sites look identical. Though the grids of this framework are flexible and fluid inside, on the outside it comes with the provision of choosing your own candy shell which will only respond whenever and however you like. It doesn’t help in writing the markup but helps you out with the math involved in your development process.
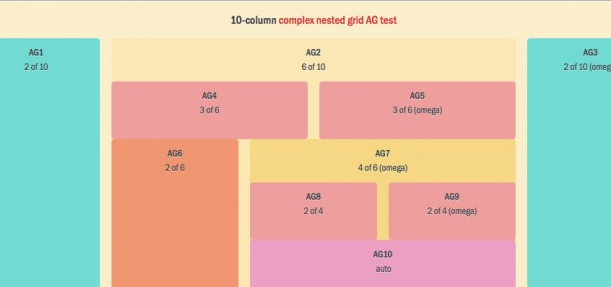
5. Responsive Grid System
This easy-to-use CSS framework results in fast and intuitive development for websites. Clearly following the mobile first approach, it helps in developing responsive websites and is available with 12, 16 and 24 columns. Its other features like media queries for standard devices, reset option and clearfix adds to the cherry on the cake. Clearfix helps you in clearing floats, the other feature box sizing helps in adding additional padding to the elements, and its exceptionally light weight makes it a good option for web development.
6. Yamb
This is not a CSS framework but is very helpful when you’re building responsive websites. With the fluid grid, options of drop down menus, and choices of unlimited sub-levels for small screens, and responsive image slideshow with captions, Yamb helps speed up the process by giving you a set of tools and best practices for developing sites. All this and other features make this tool set an important step for a relatively fast web development.
These six CSS frameworks and boilerplates are a few of the best and the latest frameworks available on the internet today, and their tools and wide options make them worthy of any developers’ attention.
Author Bio:
Gary Lucas works with PixelCrayons, an IT consultancy company. PixelCrayons helps its partners meet their long-term goals, not just the short-term ones. With services such as PSD to CSS/HTML conversion, and mobile application development, the company aims at giving true value to the investment of its clients.