Scrolling is one of the most natural things to do on a web page and it’s hardly possible to navigate a website without scrolling. Today we’re going to look at some interesting ways of escaping from a traditional boring scrolling experience. Also we’ll discover how to implement scrolling in an unusual way by using a number of cool effects.
To add some diversity and interest to a website design you can create unusual scroll effects such as parallax scrolling, vertical and/or horizontal scrolling, Flash-built scrolling effects and many others.
We are featuring 25 websites with some awesome looking, unique and fresh effects that are triggered when a user scrolls up or down the page. Without further talking, let’s look into these great examples.
Kyron – interesting scrolling effects.
Energy Trust – an illustrated website with horizontal scrolling and dragging.
Get Going – a fullscreen website with interesting navigation elements.
Rooftop Cinema – an interesting scroll effect which looks like a video intro.
Don&Dona – a horizontal website with interactive interface.
The Mealings – curtain effect for the one-page website scrolling.
MyPizzaOven – delicious Dutch website with custom navigation.

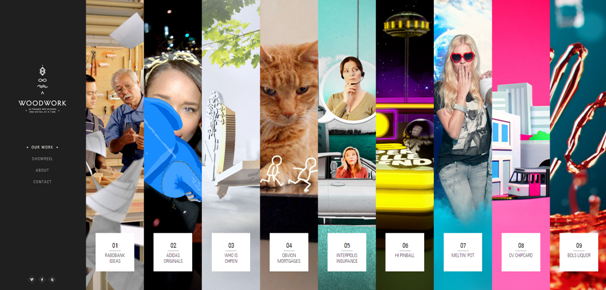
Woodwork – a website where navigation is implemented in sliding doors style.
KIKK – a website with a nice design and interesting functionality.
Neil Judges – a vertical website with humor and parallax.
wkamst – the website is outstanding for its slide animations and smooth data loading, in addition, has an adaptive design.
Spokes – an illustrated poster with parallaxes.
Legendary – a site designed for wide screens, with elements of adaptability and unobtrusive animation.
Mountain Dew – parallax-effects, cool guidance effects and smooth animation.
TCM Summer Under The Stars – an excellent presentation of information about actors: custom sliders, one-page, sophisticated data loading, easy navigation, interesting use of parallax.
Kohsar Damavand – a brilliant horizontal website.
Fat Man Collective – vertical scrolling, simple, clean, interesting animation of a walking fat man.
The Great Bearded Reef – a fullscreen website with a beautiful paralax scrolling.
Chartbeat — a site with parallax effects and a surprise in the footer.
The Exit Zero Project – a modern site with custom navigation.
Creative9 – a nice website with a design style of space shooter and JS-animation.

Startup Giraffe – a vertical website with interesting design and custom geometry.
VuljevasArt – a one-page website with outstanding design and a bit of parallax.
Shamballa Jewels – Shamballa jewelry will charm you with pleasant effects, advanced navigation and high-quality photos.
Conspiracy – a collection of women’s shoes with a nice configurator.
Why don’t you give us your thoughts on the websites featured here, share your favorite examples of interesting scrolling effects or tell us about any resources or tutorials that talk about these cool features – please leave your comments below!
About the Author:
The article is kindly provided by Zfort Group, IT Outsourcing Services Company. Zfort Group specializes in top-notch IT outsourcing services since 2000.